CV as Code
TL;DR My single-page, clean and simple developer CV written with typst, tailwindcss colors and published to GitHub Pages.
Why Not X?
Most CVs are written in Microsoft Word or Google Docs. Once initial formatting is done, they only require minimal adjustments and additions. So why go through the hassle of creating a build system for a CV?
- Version Control - I can track changes to my CV over time and revert to previous versions if needed (I could also setup AI generated mutations based on the CV+job description+some extra metadata from my career).
- Automation - I can update my CV in a PR, perform automated checks, then merge to main and it will be automatically published to an easily accessible URL (no need to manually keep track).
- Separation of Concerns - I can separate the content of my CV from the formatting. A large detriment to using Word/Docs is that the content and formatting are tightly coupled. If I want to change the formatting, I have to manually update every usage of that formatting. Using Typst, I can change the formatting in one place and it will be applied to every usage.
- Ownership - One of the glorious benefits of Git is that I own my data, and each
git cloneis a full copy of the CV that can be brought over to any other system.
Putting it all together
For generating the PDF, I chose to use Typst.
Typst is a new markup-based typesetting system for the sciences. It is designed to be an alternative both to advanced tools like LaTeX and simpler tools like Word and Google Docs. Our goal with Typst is to build a typesetting tool that is highly capable and a pleasure to use. docs
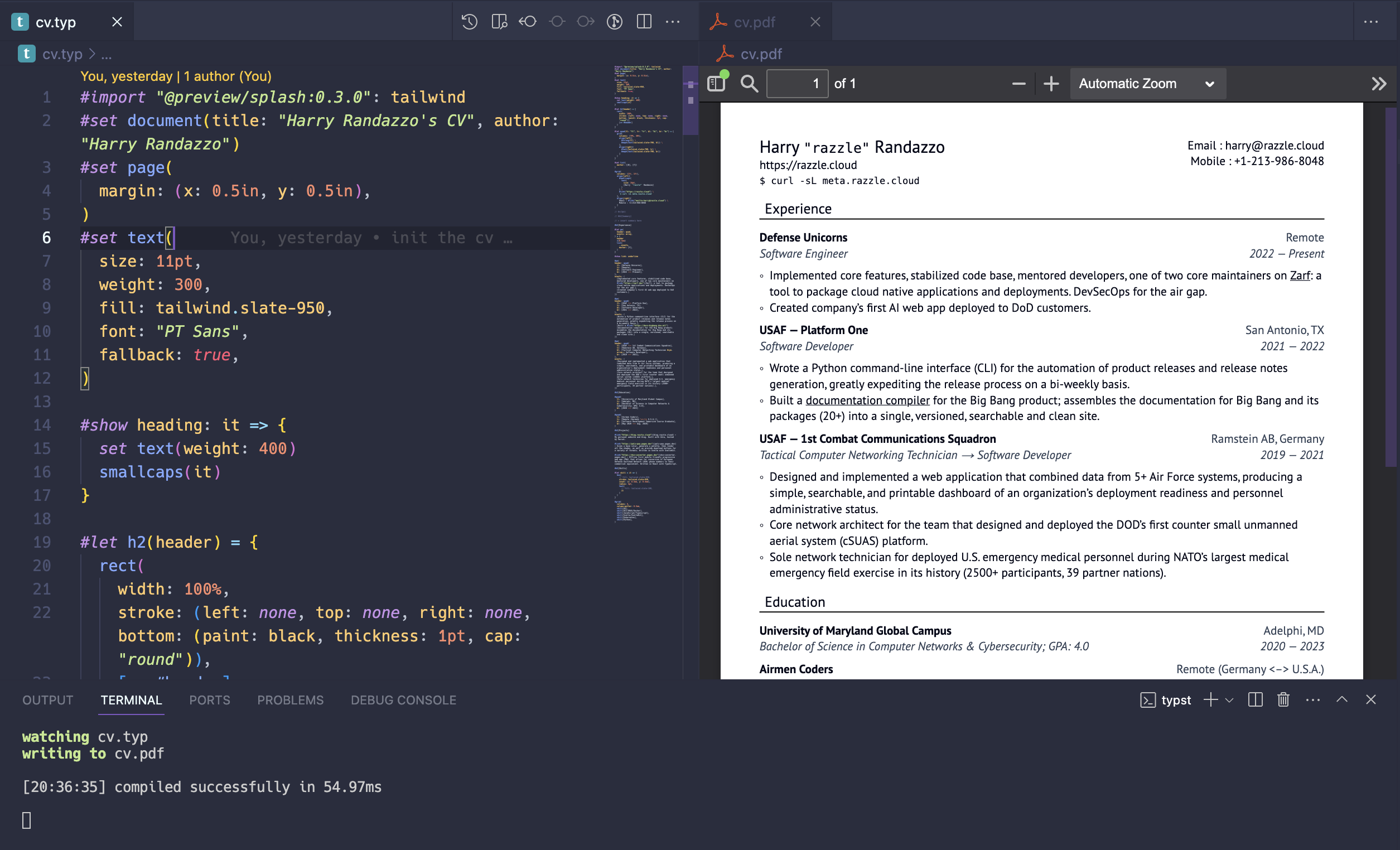
I liked Typst's pseudo markdown syntax, its simple yet extremely powerful scripting language, and the fact I could hot reload the PDF as I was editing the CV (typst watch).
Combined with the VS Code extensions for Typst and PDF preview, I was able to get a very nice editing experience (+ CoPilot suggestions).

The CV's format was heavily inspired by the recently trending https://github.com/BartoszJarocki/cv repo.
To replicate the colors used in that CV website, I used the splash Typst package https://github.com/typst/packages/tree/main/packages/preview/splash/0.3.0 because one of the color palettes it exports is a tailwindcss port.
My go-to font recently has been the PT Sans family https://fonts.google.com/specimen/PT+Sans, so I went with that as I find it very readable on both screens and printed.
In CI, I opted to use
brew's https://github.com/Homebrew/homebrew-cask-fonts to install the fonts.
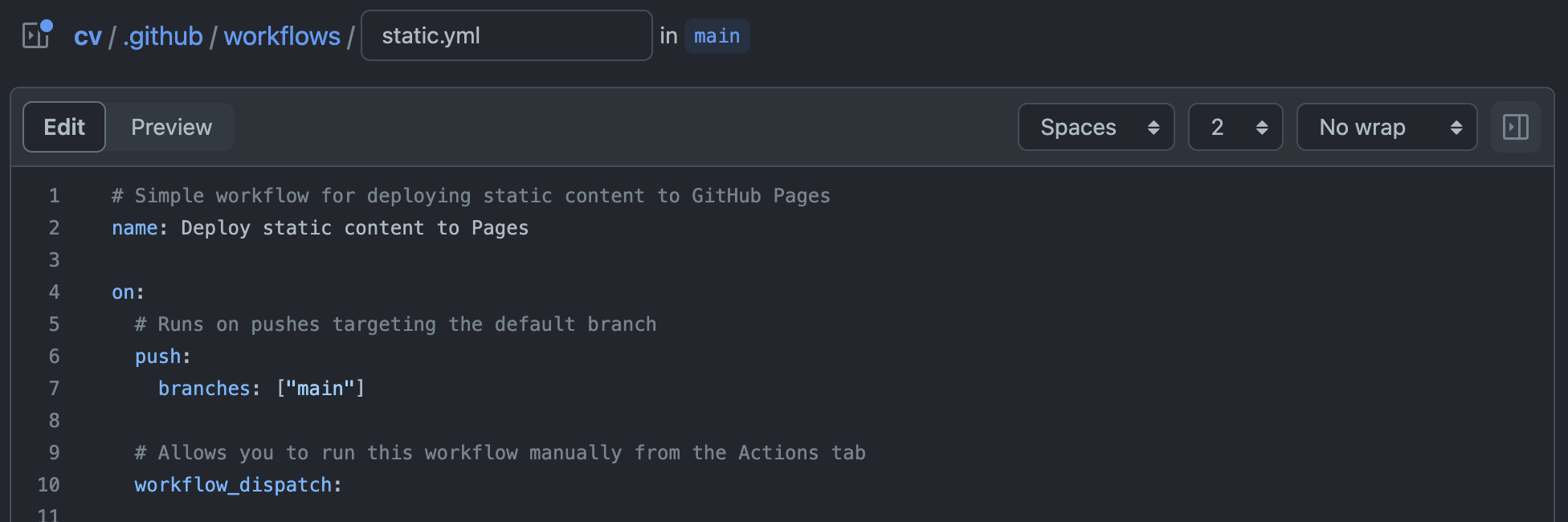
To publish the PDF to a website, I grabbed the GitHub Pages static workflow template and made a few tweaks.

To "hack" GitHub pages to serve the CV PDF at the root of the URL, I made a simple index.html file that loads the PDF in an iframe.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Harry Randazzo's CV</title>
</head>
<body>
<iframe src="./harry-randazzo-cv.pdf" width="100%" height="100%" style="position:absolute;left:0;top:0;">
</iframe>
</body>
</html>
Checkout the full source code here: https://github.com/Noxsios/cv, and checkout the live CV here: https://noxsios.github.io/cv/.